Usability on the Internet
The need for usability in e-Government
By centralising the design of a web site and a web application around practical and pragmatic uses, a local authority will enable visually impaired, handicapped and other disabled users reach content over the Internet. Such content would relate to important information and act as a place of contact, which would satisfy the needs of the elderly without them having to face the torment of travelling to the local authority and waiting in long queues.
In a certain manner, by fulfilling the behavioural activities of disabled users needs, the web site is useable by any other Internet user. However, the other issue of accessibility is to cater for the different web browsers on the Internet. The dominant browsers in use are Microsoft Internet Explorer (version 6) and Mozilla Firefox.

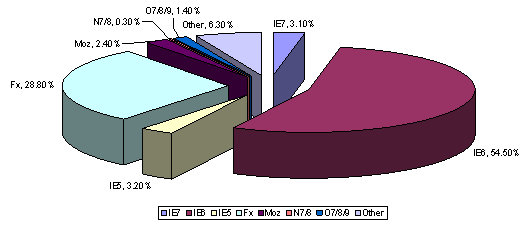
Web Browser Usage Statistics for October 2006 (source: W3Schools)
So, should the web designer cater for these two browsers? The answer is no (short and long). Why? You will be making assumptions on your users, and will prevent other users from viewing the web page clearly.
Now the issue is accessibility . The Local e-Government Programme (localegov.co.uk) was set up with the aims of:
 assisting local government to achieve 100% capability in electronic delivery of priority services by 2005, in ways that customers will use
assisting local government to achieve 100% capability in electronic delivery of priority services by 2005, in ways that customers will use
While this programme was successful, it is now up to the local authorities and solution providers to maintain this efficiency of "electronic delivery" of services.
Back to beginningMaking e-Government usable
Here‘s a scenario from an accessibility report by BBC Click:
 Emma Tracey is blind, and she is a journalist from the BBC's Ouch magazine.
We set her the task of buying a book from the Amazon online shop, and she found it extremely difficult.
Emma Tracey is blind, and she is a journalist from the BBC's Ouch magazine.
We set her the task of buying a book from the Amazon online shop, and she found it extremely difficult.
Emma says: "I was at my computer for 20 minutes.
"To find the book I wanted I had to go through an absolute sea of links, and then when I did find what I needed to buy, and added it to my shopping basket, I couldn't move forward from there because the 'continue' button wasn't marked in such a way that I could find it."
Splitting website usability into two areas based on what has just been discussed:
- Disability-related – to make the web as accessible as possible for disables persons.
- Non-disability-related – making web sites multi browser capable.
 For the second area, an Internet body has been setup to maintain usability standards to ensure web sites are displayed correctly within many browsers – the World Wide Web Consortium (W3C).
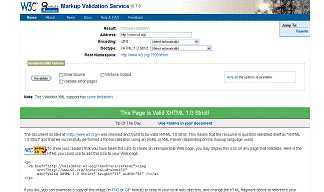
This is achieved with their XHTML validation tool, which also validates HTML, SVG and MathML.
For the second area, an Internet body has been setup to maintain usability standards to ensure web sites are displayed correctly within many browsers – the World Wide Web Consortium (W3C).
This is achieved with their XHTML validation tool, which also validates HTML, SVG and MathML.
The colours and text can be readily adjusted by the use of Cascading Style Sheets (CSS). Usage of this technology allows the separation of sections/elements in a web page without sacrificing presentation. The W3C has also provided a CSS validation tool to ensure cross browser compatibility.
By using CSS, a web designer can create many style sheets for different purposes for a single web page, where the user can select (and sometimes save) their preference. For example, in the diagram below, CSS Zen Garden (csszengarden.com) is a single page web site which allows the user to view it in a different design.


CSS Zen Garden's design selection (csszengarden.com)
Many Mozilla-based web browsers have functionality which would check for style sheets in a web page and make them available through the File menu, provided that the designer has made this available. On the other hand Internet Explorer has functionality that allows the user to load their own style sheet, so that the web page can be catered for their specific needs, such as text-to-speech software.
CSS forms a crucial element for the guidelines, where a good development practice is to separate content from design. This is to say, while strictly using simple and conforming XHTML for outputting the text ( or any other content), CSS can be used strictly for the presentation of the content (design).
Thus effective use of CSS would enable consistency throughout the web site as well as providing flexibility to cater more specifically to the needs of the user. Technically speaking, the use of CSS would allow you to create "jazzy" web pages without overburdening and complicating the XHTML.
Back to beginningGuidelines
There are a number of organisations that suggest ways of effectively using the above technologies for the Internet audience. The prominent guidelines are from W3C – Web Content Accessibility Guidelines 1.0 (WCA).
 Additionally AbilityNet and the Royal National Institute of the Blind (RNIB) have teamed up to form the See It Right: UseAbility accreditation. This accreditation specifically serves the needs of those with visual impairment.
Additionally AbilityNet and the Royal National Institute of the Blind (RNIB) have teamed up to form the See It Right: UseAbility accreditation. This accreditation specifically serves the needs of those with visual impairment.
In collaboration with the Disability Rights Commission, The British Standards Institution has proposed practise guidelines for disabled persons. It is hoped that the Publicly Available Specification 78 would become a legal requirement.
In respect to the growing number of guidelines for designing the web sites, these guidelines still implicitly implement upon the WCA Guidelines.
![]() So how are these adhered to? A tool is available which validates against the Priority Checkpoints of the WCA Guidelines, known as WebXACT (formerly Bobby). However, this tool automatically checks against these guidelines where possible. There are potential issues that a web site cannot be fully checked against this tool. Thus, the above accreditations involve an aspect of reviewing the web site before declaring that the web site is accessible.
So how are these adhered to? A tool is available which validates against the Priority Checkpoints of the WCA Guidelines, known as WebXACT (formerly Bobby). However, this tool automatically checks against these guidelines where possible. There are potential issues that a web site cannot be fully checked against this tool. Thus, the above accreditations involve an aspect of reviewing the web site before declaring that the web site is accessible.
Implementation
It is advised that each guideline is read through carefully so that they are implemented as part of the web site‘s interface. When developing a website a summary of the WCA Guidelines follows, with necessary annotation as it forms the basis of the other guidelines :
-
 Equivalent alternatives to auditory and visual content
Equivalent alternatives to auditory and visual content
Description
Use alternative ("alt") attributes. These are alternative text descriptions of the image. These attributes are particularly important for partially sighted and blind users.
The See It Right: UseAbility accreditation makes it compulsory that all non-textual elements have a textual equivalent or description. Thus, where necessary, links to external text are to be provided. In addition, some audio should be provided for (and be synchronised with) visual objects (presentations etc). This is also part of the WCA Guidelines. -
Don't rely on colour alone
Description
Consider the needs of users who are visually impaired by selecting colour combinations with sufficient contrast between foreground and background. Separating content should be considered so that it can be understood on a system.
The See It Right: UseAbility accreditation has gone to suggest the avoidance of using colour, at all, for presenting information. -
Using effective mark-up and style sheets
Description
Refrain from over complicating the use of XHTML elements such as using presentation mark-up rather than structural mark-up to convey structure. Otherwise the page may not be presented correctly on other devices. Where presentation is concerned, the use of style sheets is feasible as previously discussed. Thus, users can view pages using their preferred settings. People with dyslexia, for example, may have a preferred typeface or background colour to improve readability.
Example
Bad practice in constructing what looks like a table of data using the <pre> element.
In addition, the See It Right: UseAbility accreditation requires that no images should be used to present text, such as headers (Site title, H1, H2, labels, etc). -
Ensure that the selected language is presented clearly
Description
It is compulsory that any foreign text is clearly pronounced so that speech synthesisers and Braille devices can automatically switch to the language.
Example
Using the ("lang") attribute, a page can be set to French as xml:lang="fr" -
 Create tables that transform gracefully
Create tables that transform gracefully
Description
It is discouraged to use tables to layout web pages as they can confuse user agents (e.g. screen readers). Tables should strictly be used to mark up data (data tables, tabular information), which would include the use of the <th> element for the headers, etc. As an alternative for page layout, use the <div> element. -
Ensure that pages using new technologies transform gracefully
Description
Although it is encouraged to make use of newer technologies, ensure that the pages are still accessible on systems that disable/do not use/support these technologies. There is also the emphasis on being less reliant on JavaScript to ensure compatibility with older browsers.
Example
When using frames to layout pages, use the <noframes> element at the end of each frameset. -
Give user control over changing content
Description
Screen readers and users with visual disabilities are unable to read moving text. In addition, they distract users with cognitive disabilities from reading page content. Elements such as <marquee> are discouraged and have been removed from the (X) HTML specification.
The See It Right: UseAbility allows flexibility with animations/moving elements provided that they are slow and easy to read. -
Ensure direct accessibility of embedded user interfaces
Description
Ensure that the user interface for the embedded object follows principles of accessible design. -
Design for device-independence
Description
Use features that enable activation of page elements via a variety of input devices (e.g. mouse, keyboard, voice, etc).

Example 1
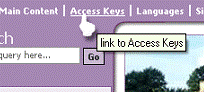
People who have difficulty using a computer mouse can reach certain areas of the website using special combinations of keys known as Access Keys .Example 2
Users can also navigate through the site using the Tab key. The tab index is designed so that it runs through the page links in a logical order. -
Use interim solutions
Description
Use interim accessibility solutions so that assistive technologies and older browsers will operate correctly. Please refer to the guidelines for more details. -
Use W3C technologies and guidelines
Description
Use technologies according to specifications and follow accessibility guidelines. This is referring to the usage of HTML, CSS, etc as recommended by W3C, so that the web site is cross browser compatible. -
Provide context and orientation information
Description
Grouping elements (in HTML) can be useful for many users, particularly for users with cognitive disabilities.
Example
For form elements in use <label> and it's "for" attribute, such as
<label for="uname"> Username </label>
<input type="text" name="uname" /> -
Provide clear navigation mechanisms
Example
Clearly identify the target of each link for people with cognitive disabilities. Please refer to the guidelines for more information. -
Ensure that documents are clear and simple
Description
By ensuring that the page layouts in a web site are consistent, with recognisable graphics and easy to understand will benefit users with cognitive disabilities or who have difficulty reading as well as all other users.
Example
Ensuring that all pages refer to the same CSS document will enable consistency as well as reducing complexities with maintenance.
Next steps
That is all to it. It is highly recommended that the guidelines are downloaded and read through thoroughly, as they do give useful tips of utilising the XHTML and CSS technologies, effectively.
Back to beginning
By
Shahid Ali Shah
email : shahid@ggpsystems.co.uk
phone : 020 8 686 9887 option 3